深入了解用户体验
作为用户体验专业人员,我们力图设计吸引人的体验。这些体验有助于在我们创造的产品和使用这些产品的用户之间建立良好关系。无论你是在设计一个网站 还是一个物品,关系的建立取决于我们体验到的有用、可用和令人愉悦的程度。归根结底,我们会基于与他人建立关系的同样的理由而与产品和服务建立关系。
- 令人愉悦的产品是有魅力的,并会让我们感觉良好。有魅力的人具有同样的效应。
- 可用的产品易于交互、容易理解。健谈者亦如是。
- 有用的产品满足我们的需求,并在长期内让我们获得情感上的满足。长期的关系可以满足生理上、心理上、情感上和精神上的需求。
情感化设计的定义
一段时间前,我搭乘朋友的车下班回家。我钻进她的 SUV 并坐下来,等待开车。几分钟后,一种恼人的嘟嘟声开始响起。“哦,”她说,“你要系好安全带,这样这令人抓狂的声音才会停止。”我勉为其难地系好安全带,声音停止了。嘟嘟声完成了它的使命;我系好了安全带。
这是情感化设计的一个例子。情感化设计是指旨在抓住用户注意、诱发情绪反应(有意识的或无意识的)以提高执行特定行为的可能性的设计。情绪反应可以是有意识的或无意识的。例如,通过影响唤醒水平(即生理刺激),一个有着明亮色彩的按钮能够无意识地抓住用户的注意。而随后的行为可以是任何动作,比如点击按钮、注册内部通讯、或进行网上购买。
为了让我朋友 SUV 里的令人不舒适的声音停止,我必须做出特定的行为。在这个例子中,令人不愉悦的嘟嘟声是刺激,它引起了我的厌烦并让我系紧我的安全带。而对于你最近的网络 应用,刺激很可能是视觉性的而不是听觉的,但它控制的能量都是一样的。这些刺激的一个共同点就是它们需要并控制你的注意。
注意
注意被描述为一种心理能量。就像传统意义的能量一样,没有它就没法工作,而工作就会消耗它。Csikszentmihalyi (1990) 将我们的注意力完全集中在当前活动上的心理和情绪状态命名为“流(flow)”。流是一种高度投入的体验,强烈的情绪投入需要并窄化用户的注意。为了让用 户完成他们的认为并达到流,我们需要通过影响他们情绪体验的设计来抓住并保持他们的注意。
我们设计的产品需要利用它们的外观和声音来吸引用户,(通过他们的体验到的感受)说服他们趋近或回避。它们同样需要与用户交流。这些产品的交互方式应该说服用户以预定的次序采取特定行动,同时给予用户一种控制感。如果我们做了正确的事,用户就会投入我们的系统并和它达成交易;他们点击按钮、订阅通讯、进行购买或订机票。
这些事件标志着用户和产品或应用之间关系的建立。和公司产品或服务的每次经验都塑造着用户与公司品牌之间的关系。为建立积极的品牌关系,公司需要有 效地管理用户每次与公司产品或服务相遇时的情绪反应。正如我们即将看到的,人们会将特定情感的持续表达直觉为人格特质,而我们我们的人格特质则决定了我们 建立的关系。
情绪维度
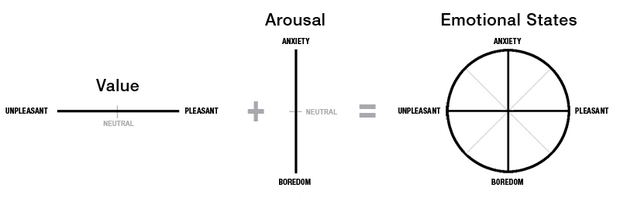
为理解情绪表达如何成为人格,我们首先需要理解情绪本身。我们可以用两个潜在的维度来描述所有的情绪或情感状态,即价值(value)和唤醒度(arousal)。价值判断是指对事物好坏的判断。我们通常会根据事物是否令我们感到愉悦来形成这些有意识的判断。
唤醒度是指身体、大脑或特定行为的无意识激活。人们使用焦虑(anxiety)对无聊(boredom)的水平来定义它;我们可以通过心跳速率、呼 吸、血压和皮肤电来测量它。简言之,你可以将唤醒度看作是刺激或激活的水平。我们将情绪的两个维度(也就是,意识/认知和无意识/生理)结合,就得到情绪 的环状模型。
图:情感的环状模型(Van Gorp, 2006 adapted from Russell, 1980)
由于唤醒很大程度是无意识的,它为设计者提供了尤为强大的方法来控制注意、影响行为。例如,大尺寸的图片、明亮饱和的色彩和高对比度都能够提高唤醒 水平。增大图片的尺寸,让画面中的元素更靠近都能够提高唤醒水平。但唤醒水平提高,注意的范围就会变窄,并会指向任何引起注意的物体。一个极佳的例子就是 停车标志,在街道复杂的视觉环境中,明亮的红色能够很好地抓住我们的注意。
在产品研发过程中,经常会因为这样的理由而导致设计、营销和可用性的脱节。视觉设计师和营销人员通常会通过诱发情绪的注意(明亮的色彩和大尺寸图片的影响)来提高唤醒水平,而可用性分析师则通过保证任务完成来控制唤醒水平、减少消极情绪。
行为维度
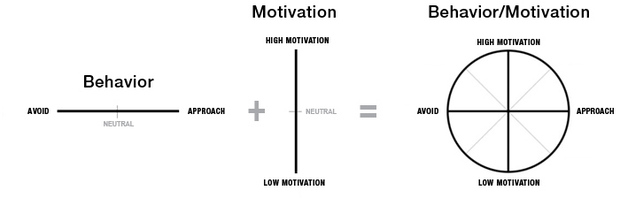
情绪的不同维度会影响行为的不同方面。价值维度会影响我们是趋近(即愉悦)还是回避(即痛苦)某一物体,而唤醒纬度会影响我们做事情的动机。令人愉 悦和不令人愉悦的物体和经验都能提高我们的唤醒水平。例如,恐惧和兴奋都是高唤醒度的情绪。唤醒水平也能影响我们体验特定情绪的强烈程度,情绪越强烈,越 需要更多的注意力。唤醒水平也能够影响动机水平。低焦虑或无聊导致低动机,更高的焦虑导致更高的动机。焦虑水平会增加到最佳水平(即流),在这之后,动机 和绩效又会较低,同时焦虑增加。
图:行为和动机的环状模型(改编自Russell, 19803 ; van Gorp, 20064)
对于我朋友 SUV 的恼人声响,它的价值纬度是消极的(即不令人愉悦)。这种不愉悦的感受会产生回避的冲动。如果声音音量增大,或者嘟嘟声的频率提高,我的唤醒水平会无意识地提高,从而进一步提高我想要回避该声音或让它停止的动机。
这是一个处在汽车这种相对受控的环境中的很简单的例子,但在更多层级或更复杂的环境中会发生什么呢?对于视觉设计和交互设计会发生什么呢?正如我们即将看到的,这时人们会把这种简单的情绪表达知觉为人格。
情绪和人格
人类是这样的社会性动物,我们能够从任何事物中知觉到情绪表达,包括产品、物体和网站。由于产品通常是一样的,随着时间的推移这种知觉到的情绪会变 成知觉到的人格特质。我们初次遇见的看起来情绪低落或闷闷不乐的人在表达悲伤的情绪。当你在接下来的20次中遇到他时仍然看起来悲伤,你很可能会认为他是 “抑郁的”。对于产品和网站,我们可以将人格看作是特定情绪的长期表达。
作为人类,我们会根据物体、界面和网站运行的方式和它们对我们感官的吸引力来赋予它们人格。尽管我们的理智告诉我们电脑和媒体没有生命和感觉,当我 们浏览、和它们互动和评价它们时,我们仍然会以社会性和自动化地方式做出反应。我们已经表明,产品应该被看作是“人们与其建立关系的有生命的物体。”通过 使用产品时建立的关系,人们可能会感到快乐或悲伤、愤怒或消极、放松或紧张、骄傲或羞辱、有动力或无动力。
人格特质和关系
与感知情绪类似,我们对人格的第一印象也是基于通过感官(即视觉、嗅觉、听觉、味觉和触觉)接收到的信息。这些印象的形成是快速的和无意识的。对于 网站和应用,人们会从构成设计正式属性的语言、用户提示语、声音、导航、比例、布局、对比、颜色、图像和字体中推断出来。实际上,对人格的感知是如此地自 动和无意识,不管感知者是否认为它们是合适的,它们也会发生。此外,更多的关于人格的有意识的判断是基于长期内我们与之互动的物体如何表现。
在人际关系中,人格特质是吸引力和对话的重要组成部分。它们通过影响我们喜欢的人和我们期望从遇见的人那里得到什么来塑造我们的关系。它们也影响我 们与他人相处的好坏。从这个角度来说,这与我们从产品和网站中知觉到的人格并无二致。然而,与我们不同,产品的人格可以存在于虚拟的世界,并被设计者所掌 控,这样它们就出现在特定的时间和地点。相比于真实的人格,它们可以更简单、一致和易于识别,从而降低不确定性、建立信任。
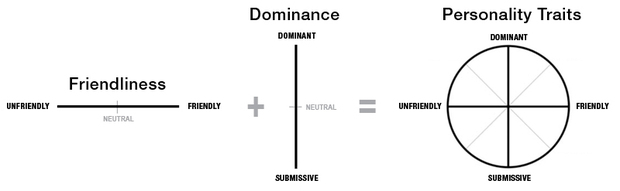
人格的维度
尽管人类的人格特质是复杂的,心理学家将产品人格划分为少量的具有类似特点的类别。它们将准备赋予产品、电脑和界面的人格划分为两个主要的维度:支 配对顺从(dominant vs. submissive),友好对不友好(friendly vs.unfriendly)。
图:人格的环状模型(改编自Reeves & Nass, 19985; van Gorp, 2006)
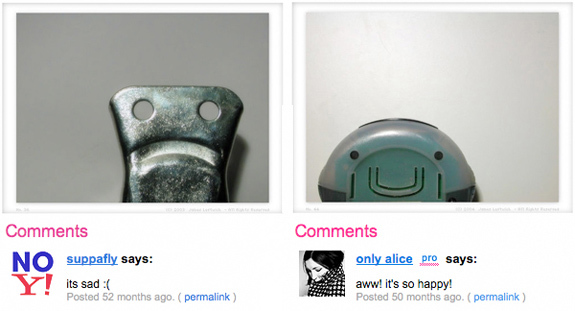
观察下面的两个简单物体。它们在表达情绪吗?作为静态的物体,它们表达的任何情绪都不会随着时间的推移而改变。如果人格的主要维度是友好性和支配 性,你觉得哪个物体更友好?哪个更具有支配性?看看人们在照片下面留下的评论。快乐与友好的神态、愉悦和趋近行为相关,而悲伤则与不友好、痛苦和回避行为 相关。
图:表现人格的物体
设计人格:支配或顺从?
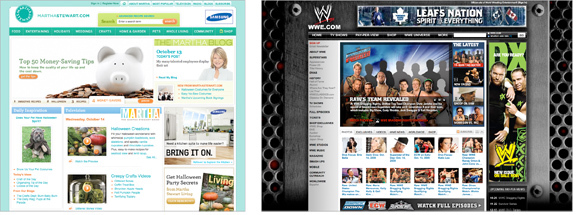
支配性的视觉特点可以描述为有棱有角的、直接的、冷酷的、暗色的、银色的、黑色的…并有一个厚重的基底。顺从的视觉特点可以描述为圆的、温暖 的、明亮而清晰简明的、柔软而精美的、金色的。如果一种人格没有表现出明显的支配性的视觉或交互特征,人们倾向于认为它是更顺从的。图6的两个网站中,哪 个网站更具支配性,哪个更加顺从?哪个是友好的,哪个不够友好?
图: Martha Steward 和 WWE——顺从的和支配性的设计
注意你会更自然地被上面的两个网站中的哪一个吸引。你会觉得哪个更迫使人趋近或回避?哪个更自然地抓住更多的注意?这些网站在多大程度上与他们的目 标受众的人格相匹配?一般来讲,你可以通过呈现一个与用户人格类似的视觉人格来吸引用户。对于吸引来说,我们会被那些与我们或我们喜欢的看待自我的方式看 起来类似的事物所吸引。
友好还是不友好?
友好的视觉特征可以描述为积极的,而不友好的视觉特征可以描述为消极的。友好不仅取决于所说的话,也取决于说话的方式(即谈话的语调)。我们基于对 话来确定和描述人格的倾向可以在下面的例子中很容易地发现。这个例子使用对比、视觉重量、颜色值、大小和排版样式来改变语言所传达的意义。内容传达信息, 但外观和感觉改变了信息被解释的方式,从而改变了意义。
你更愿意与下面的哪个表述进行对话?你会觉得哪个更迫使人趋近或回避?哪个更自然地抓住更多的注意?对于对话,有些人喜欢主导,而异性相吸。
相似性和互补性?
相似性理论是指,相比于有着不同人格的个体,人们更容易被与自己有着相似人格的个体所吸引。互补性理论是指人们更容易被那些与他们自己的支配或顺从 水平相匹配的个体所吸引(Markey 20079; Personality Research10)。这又回到了一个老问题,相同的人或不同人的人在一起更容易相处吗?答案是肯定的。
说到人格,在关系的不同阶段不同的东西更能刺激我们的情绪。研究发现,在关系的早期,相似性会占据上风,在最初的吸引中发挥关键的作用。当关系随着 时间的推移而深入时,互补性变得更加重要。在长期关系中,当伙伴或多或少比自己更具支配性时,人们会更加满足。两个支配性的人由于都想当领导可能会发生冲 突,而两个顺从的人可能会缺乏主动性,因为他们都不想当领导(Markey 20079; Wikipedia 2009)。
一般来讲,用户和系统之间的交互应该是互补的,其中用户占据主导地位,而产品、界面或服务占据服从的地位。在有导游的游览中,或者在一个由系统指明步骤或有权威气息的应用中,用户和系统的地位可能会互换。
结论
我们了解到情绪能够控制注意。我们也了解到情感化设计这一术语是指旨在有意识地抓住用户注意、诱发情绪反应从而提高用户做出预期行为的可能性的设计。
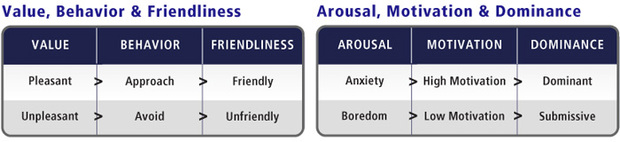
情绪的价值维度能够影响我们的行为(即,趋近还是回避),而唤醒维度则影响我们做事情的动机。情绪影响行为的不同方面,而随着时间的推移人们会将情绪的表达知觉为不同的人格方面。价值影响友好性的知觉,唤醒则影响支配性的知觉。
图:情绪、行为/动机和人格
最后,我们了解到,客户会被那些他们觉得与自己有着类似人格的事物所吸引。然而随着时间的推移,他们喜欢和那些与自己互补的事物互动。有用、可用和愉悦的体验有利于关系的形成。
- 基于用户创新
界面设计日新月异,梦创义坚持基于用户需求的界面创新设计……
- 服务设计思维
互联网的格局发生的改变,在我们进行设计服务时更是考虑不同用户、不同……
- 洞察用户心理
洞察用户有意识和无意识的行为以及心理特征通过构造一系列的服务来促进……
- 查看更多 >>
最新新闻Latest News

- 中小型企业网站建设完应该如何营销
- 很多中小型企业往往纠结于以下10个问题:一、我们起步比别人晚,我们的……

- 做企业网站到底做给谁看?
- 设计经常时不时的遇到一些企业客户,常常搞不清楚谁会真正看你的企业网……

- 传统企业进军移动互联网,从移动云网站开始
- 移动互联网是移动通信和互联网融合的产物,其发展的重要基础便是智能手……

- 网站建设和运营五大细节决定用户黏性
- 网站的成功离不开搜索引擎优化,更离不开最基础最根本的用户群体,如何……

- 2015年值得关注的电子商务5大趋势
- 线上线下销售的界线正在变得越来越模糊。在2015年,这一趋势仍将继续。……


















 公安部备案号 11010502032413
公安部备案号 11010502032413









