看看设计师是如何思考ui对话设计的

何谓 对话框
" 对话框 " 是一种以文字与使用者对话的使用者介面。其中,「警告对话框」(Alerts,以下简称警告框)通常用于通知使用者发生了错误或警告,并询问接下来的操作(同意、不同意等等)。使用警告框时必须十分注意,因为使用者并不希望正在进行中的工作受到打扰。
「确定 " 执行取消 “」和「取消 " 执行取消 “」
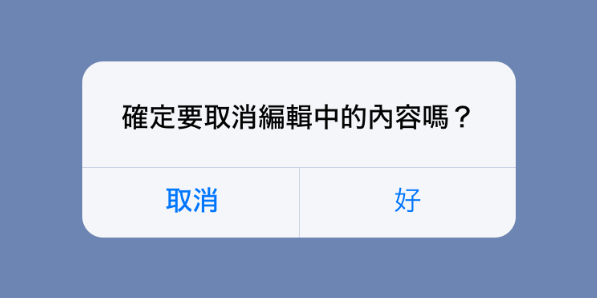
首先请看以下的图片:

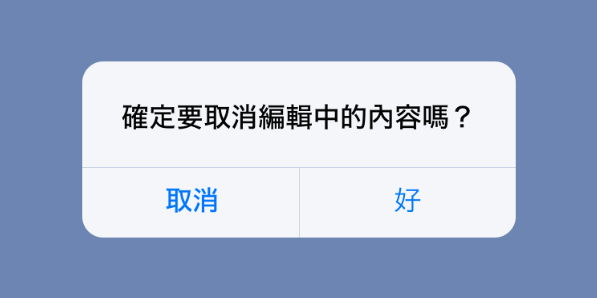
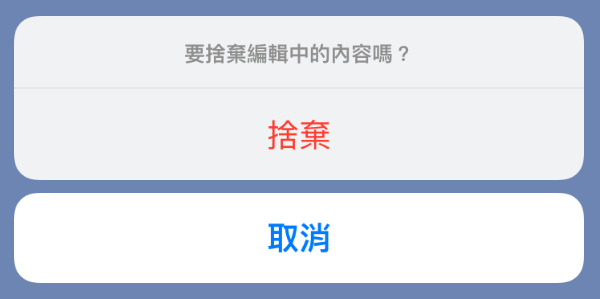
对话框
这是一个警告框的例子,首先以说明文字询问使用者是否要中断目前的操作,接着给了「取消」和「好」两个作为行动的选项。看了这个例子之后有没有觉得哪里怪怪的?
文字内容意思
问句确定要取消编辑中的内容吗?确认是否要舍弃编辑中的内容(两个选项)
同意好舍弃编辑中的内容
不同意取消保留编辑中的内容
在这个语境中,系统向使用者确认是否同意执行「取消编辑中的内容」。大部分同意执行的使用者,可能会直觉地按下相同文字的「取消」按钮。可是这样的话并不会取消编辑。
因为这个取消按钮指的是「取消『取消编辑中的内容』」。也就是说,若想要如使用者所想的舍弃编辑中的内容的话,必须选择另外一边的按钮。像是「取消执行取消 」这种具有双重否定意思的对话框,会让文字的意思变得复杂,应该要避免使用。
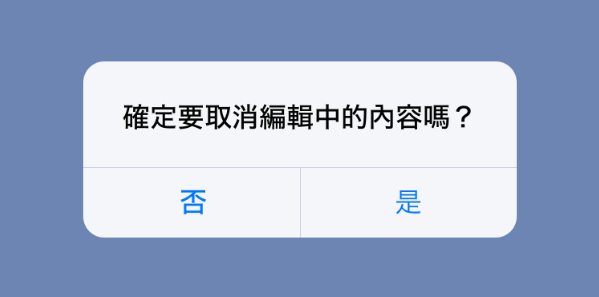
那么我们试着改变按钮的用词来避免「取消执行取消」。

这样应该就不会造成混乱了吧……?
但这样的修正方式并不好。只从「是」、「否」的文字,很难想像按下按钮后的结果,用在对话框的按钮并不适当。
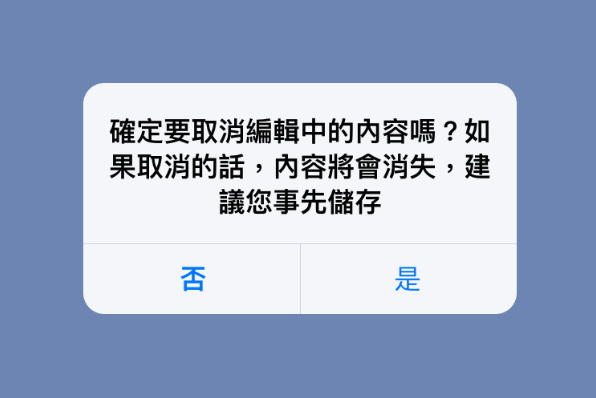
接着我们来试试看大家一定都看过的警告框。为了防止被大家吐槽说明不够清楚,我们加长说明文字,如同以下的图片:

是!咦,等等,否?
因为这个警告框在最后说了「建议您事先储存」,想要这么做的使用者想必会直觉地按下「是」。然而,若是选了「是」的话,就会执行原本询问的问题「取消编辑中的内容」,这样不要说储存了,编辑中的内容反而会被删除,对使用者来说是最糟的情况。
设计简短、有逻辑且适当的文案
刚才的例子可以说是因不适当的文案而造成的:「文字bug」。在 UI 设计的过程中,往往容易忽视文案的设计,若是能够注意几个重点,「文字bug」是能够避免的。
我们再看一次最初的警告框:

这个警告框的说明文字并不恰当,并且选项的按钮用语也是错误的。
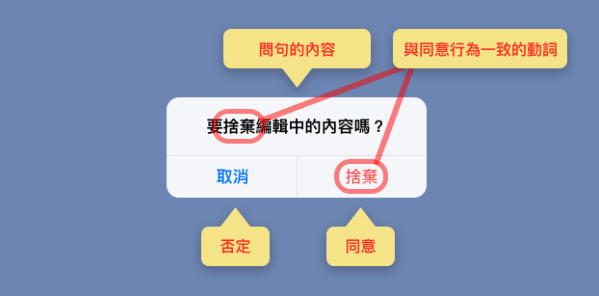
为什么都不对呢?首先,在说明文字中直接使用「取消」这样的字眼并不好,因为「取消」这个词经常用于表示否定意思的按钮上,应该避免使用在问句中,以免造成混乱。另外,按钮的文字应该要能对应说明文字要求的动词。在前面的例子中使用的「是」、「否」不是动词,使用者很难想像按下按钮后的结果是什么。为了理解意思所需的时间会比以直接以动词表示(例如「删除」、「舍弃」)的按钮还要久。
将「是」、「否」这种没有逻辑性的文字用于按钮并不适当。具有否定意思的动作名称,请尽可能地统一称作「取消」。在各作业系统中(iOS、macOS等),「取消」也是用来表示否定意思的统一用词。至于具有同意意涵的按钮,若是使用「好」这个字在语境上读起来不会觉得奇怪的话,则可以放心使用;需要更具体地传达意思的话,将「能够对应说明文字内容的动词」直接用于按钮的文字是最好的。
简洁地叙述说明文字
在说明文字中,尽量不要频繁地使用太过礼貌但不直接的句子。例如刚才的例子中「确定要~吗?」的问句,从使用情境来看,决定要舍弃编辑中的内容的是使用者自己,因此我们可把说明文字再缩短成「要~吗?」的形式。
使用者并不是想要阅读文章,而是想要尽快地获得自己想要的内容,太拐弯抹角的说明只会让使用者跟内容之间的距离变得更远。
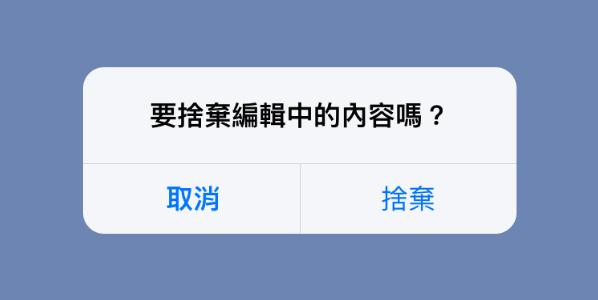
看过上面这些讨论,我们可将这个警告框的说明文字中的「确定要取消编辑中的内容吗?」改写成「要舍弃编辑中的内容吗?」

读者觉得如何呢?虽然跟最初的警告框比起来已变得比较好懂了,但似乎还有改善的空间。
考虑到破坏性操作
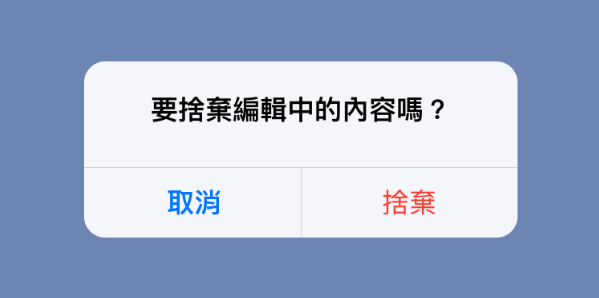
在警告框上的同意操作「舍弃」同时也是破坏性操作,因此我们将它的按钮样式改成 Destructive Style(红色的文字)
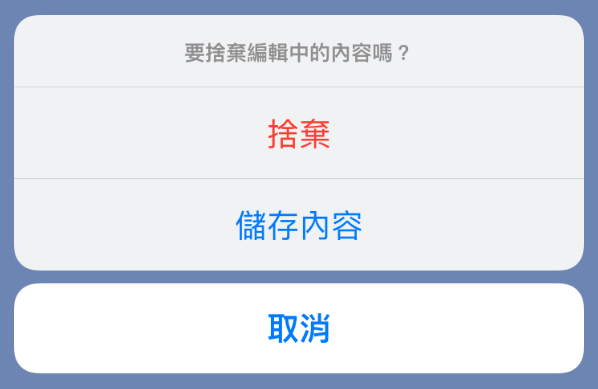
如此一来就成为下图这样:

因为「舍弃」除了是破坏性操作,在这个说明的语境中也具有同意的意思,我们遵照 HIG(Human Interface Guideline)将它放在右边,表示不同意的「取消」则放在左边。 (在旧版的iOS HIG中,规定若是具有破坏性操作的按钮,应该放在左边,而取消则放在右边,但在iOS 10中只规定将使用者最有可能选择的动作放在右边。因此,像是在主画面删除App 时会出现的警告框,也像上图一样把取消放在左边,并把套用了Destructive Style 的破坏性操作放在右边。)

看起来很像一回事了吧?不过其实还有一个大问题。
Action Sheet 的功能
上面的警告框看起来似乎很完美了,但其实一开始使用警告框可能就是不对的。警告框是在使用者不经意触发事件(错误等)时,用来询问使用者的判断的一种 Modal View(模态视图)。考虑到这点后,这次的内容「舍弃编辑中的内容」并不符合这种情境。这个警告框是因为使用者主动地按下关闭按钮才出现的,不能说是「使用者不经意触发的事件」。
在这里,Action Sheet 登场了。 Action Sheet 也是一种对话框,它能够提供两种以上的操作选项,适合在使用者主动操作的情境中用来询问是否要删除内容。另外,即使适合使用警告框的情境,若是选项很多的话,也可以考虑改用 Action Sheet。
在 Action Sheet 中,一定至少有一个同等于取消的按钮,因此选项包含了取消按钮后,总是有两个以上。使用者随时都有中断即将执行的动作的权力。

是不是看起来更像一回事了呢。
考虑 Action Sheet 的按钮配置
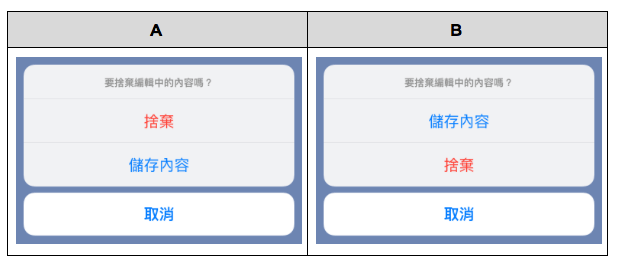
在刚才完成的 Action Sheet 中,进一步询问使用者是否要储存内容似乎也不错。因此我们需要增加一个按钮,如下面的表格,我们有两种增加的方式:

经过以上的讨论,这次 Action Sheet 的设计,A才是正确答案。当然定义 App 本身的设计语言并且展现出独特的部分也很重要,但首先更应该遵照系统平台的设计语言。

思考没有选项时,警告框的按钮文字

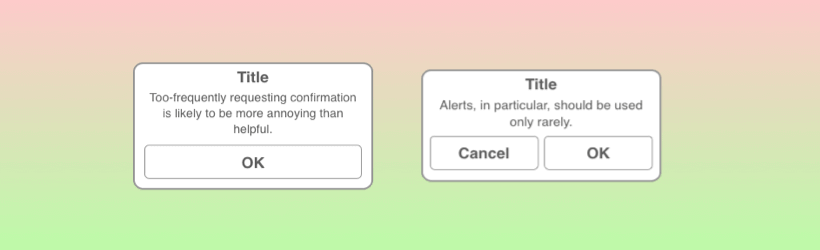
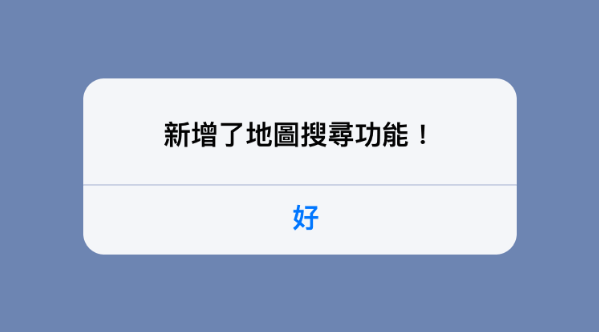
有的时候警告框只是用来传达讯息,比如在说明新功能的时候,会用到只有一个按钮的警告框。我们可想想在这种时候该如何设计按钮的文字。一般来说,使用「OK(好)」虽然没有问题,但在不同的语境中也有可能需要改成其他文字。
另外,只有一个按钮的时候,将按钮设定为预设的样式(粗体字)会比较好。
避免针对警告框本身的动作

请避免在按钮上使用「关闭」或「返回」等用来表示跳出警告框意思的文字。
读者可仔细想想「关闭」、「返回」所代表的语境,都是指涉「警告框」这个对象。用句子描述的话其实就是「关闭警告框」、「关闭警告框,并返回到之前的状态」的意思。但其实「关闭警告框」这件事是理所当然的,没有必要特别提供一个「关闭警告框」的选项给使用者去按。不管选项是代表同意或不同意的按钮,只要按下就一定会关闭警告框,因此提供说明文字来说明按下按钮后的结果是比较适当的。
如果想要在按钮上使用「关闭」、「返回」等文字的话,请改用「OK(好)」就可以了。大部分的情况下使用「OK(好)」都不会有问题。
不要频繁地使用对话框
对话框是在使用者进行操作时强行介入的一种「模式」。在 App 中尽量不要使用警告框,也不要毫不思考地使用对话框。例如在 App 开启时跳出的「新消息」警告框,或者只是告知使用者操作的结果的警告框等,都应该避免使用。
结论
若是需要在 App 中使用对话框时,请注意以下要点来设计:
注意文字是否简洁易懂并具一致性
避免使用像是「取消的取消」这样的双重否定表现。尊重在作业系统中使用的文字表现,并注意不要偏离。 「取消」是在系统中经常用于表示对于问句的否定,如同「保留字」一般的词,请不要在其他地方使用它。
在按钮的文字上,建议使用能够让使用者预测到结果的动词。
想要在警告框中加入标题以外的补充文字时,请将文字写在 messageLabel(内文)中而不是 titleLabel(标题)。
遵守作业系统的规范
在 iOS 与 macOS 中,有「将表示同意的动作放在右边,表示不同意的动作放在左边」的定义,请遵守这个资讯的排列规则。但注意在 Windows 或者旧版的 Android 中,这个规则刚好是反过来的。
在 iOS 中,也有「请在破坏性操作的按钮上使用 Destructive Style(红色文字)」的规则,若使用了会执行删除等操作的按钮,请考虑使用 Destructive Style。
在使用者主动选择行动时,使用 Action Sheet 而不是警告框。
主角是使用者与内容
不只是对话框,所有的使用者介面都不应该是主角。介面应该是连接使用者与内容之间的桥梁,并且要尽量保持透明,不干扰使用者。
避免让使用者意识到「关闭对话框」这个行为。在使用者主动采取行动的同时,顺便也关闭警告框才是正确的,而不是让使用者去关闭警告框。
不要频繁地使用
避免什么讯息都用警告框表示。无论是跟 App 有关的新讯息,成功收藏内容时的通知,开启 App 时的新功能介绍等等,在思考使用者的核心体验之后,再考虑是否真的需要。
但在发生系统障碍、连线错误等无法预期的严重情况时,则可使用警告框。
- 基于用户创新
界面设计日新月异,梦创义坚持基于用户需求的界面创新设计……
- 服务设计思维
互联网的格局发生的改变,在我们进行设计服务时更是考虑不同用户、不同……
- 洞察用户心理
洞察用户有意识和无意识的行为以及心理特征通过构造一系列的服务来促进……
- 查看更多 >>
最新新闻Latest News

- 中小型企业网站建设完应该如何营销
- 很多中小型企业往往纠结于以下10个问题:一、我们起步比别人晚,我们的……

- 做企业网站到底做给谁看?
- 设计经常时不时的遇到一些企业客户,常常搞不清楚谁会真正看你的企业网……

- 传统企业进军移动互联网,从移动云网站开始
- 移动互联网是移动通信和互联网融合的产物,其发展的重要基础便是智能手……

- 网站建设和运营五大细节决定用户黏性
- 网站的成功离不开搜索引擎优化,更离不开最基础最根本的用户群体,如何……

- 2015年值得关注的电子商务5大趋势
- 线上线下销售的界线正在变得越来越模糊。在2015年,这一趋势仍将继续。……












 公安部备案号 11010502032413
公安部备案号 11010502032413









