购物网站设计趋势:手机网页选单设计
互联网发展快速,网页的设计方式必须不断更新,网页设计中有许多设计元素会影响使用者操作,其中选单是引导消费者到达产品页面很重要的媒介,今天要先从选单设计谈起,现今选单的设计趋势,并透过几个知名品牌网站与大家分享,这些品牌他们是怎么让消费者更容易找到想要的产品,一起来看看吧!
为什么网页设计方式必须一直求新?
由于互联网发展快速,网页设计与开发又与这些息息相关,我们就需要依照趋势与需求,去学习与改变我们的设计方式,例如2007-2010年时期智能手机的普及,衍生了手机版网页与平版网页的设计需求,也改变了制作软件发展,进而产生响应式设计的方式,在2015年手机屏幕尺寸趋向大屏幕的改变,也再次重新调整了手机版网页的配置,网页设计师要不断因应科技趋势与市场需求,学习新的设计方式。
现今消费者的使用趋势

2014年与2015年相较,民众使用行动装置购物从五成提高至八成,手机与平版的消费人数上升3倍,而电脑版人数却减少了22%,我们合理推测有几个原因:
一、装置的改变 大屏幕手机销售量占比将达 46%,超越中型手机两成行动装置之冠!小屏幕要呈现购物流程等复杂的介面,据有相当大的难度,屏幕尺寸与解析度的提升,扩大了可视范围,对于使用者浏览更为容易。
二、消费者使用习惯改变,消费者经常接触手机,习惯使用手机上网与操作,对于手机信赖度提高。
三、网页设计更为容易操作,手机版购物网页越来越容易操作,甚至简化过后介面会来的比电脑版简单许多。方便性与使用习惯改变,让消费者愿意选择使用手机来上网购物。
透过以上的介绍我们可以了解到手机版购物网页设计的趋势与重要性,网页设计有很多需要注意的地方,今天我们就先来谈谈手机版购物网站的选单设计。
手机版网页选单需着重导航设计
选单是引导使用者进入产品页面的媒介,不论是电脑版或行动版网页,都要着重导航设计,特别在于手机的画面有限情况下,应以导航为主,将选单舍弃多余的美编图片、效果及非必要功能。过去在手机版网页中,对于手机的小屏幕,我们会采用一栏式设计并加大字级等,但现今手机屏幕尺寸以及解析度的提升,在产品目录页中普遍改采用两栏式呈现,接下来透过几个案例让大家看看他们是怎么设计选单的。
案例分析

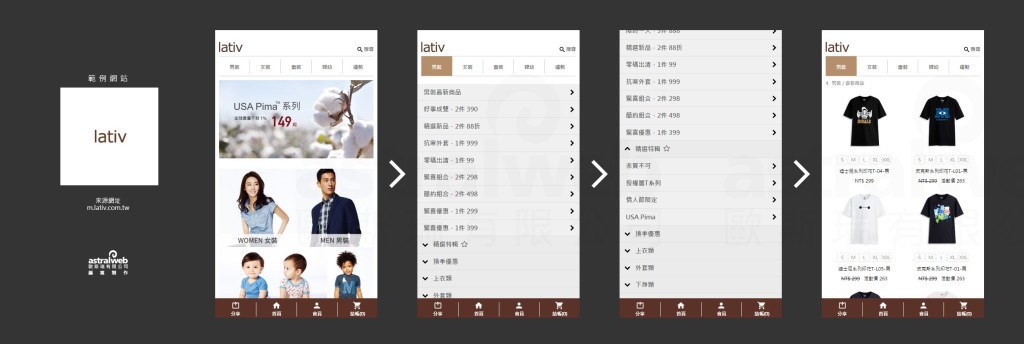
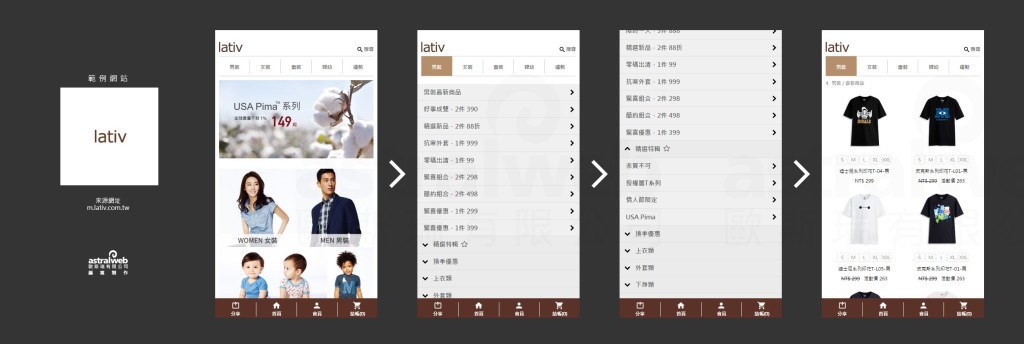
案例一:Lativ 来源网址:m.lativ.com.tw
Lativ在选单设计上没有主选单的图,直接列出产品的大分类,将其他的会员、购物车放在下方,减少了展开选单的步骤,并营造简洁风格。

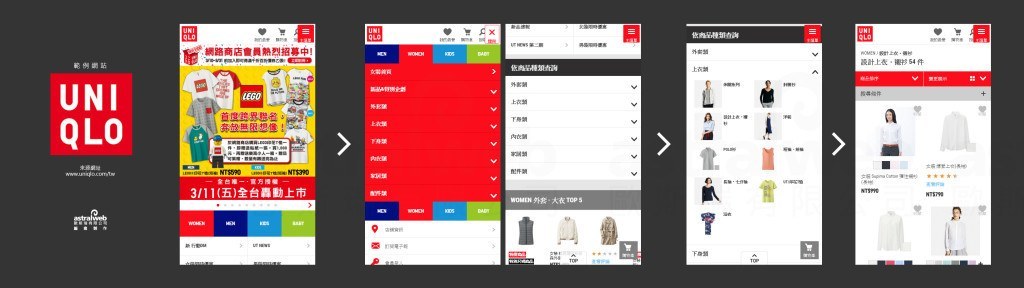
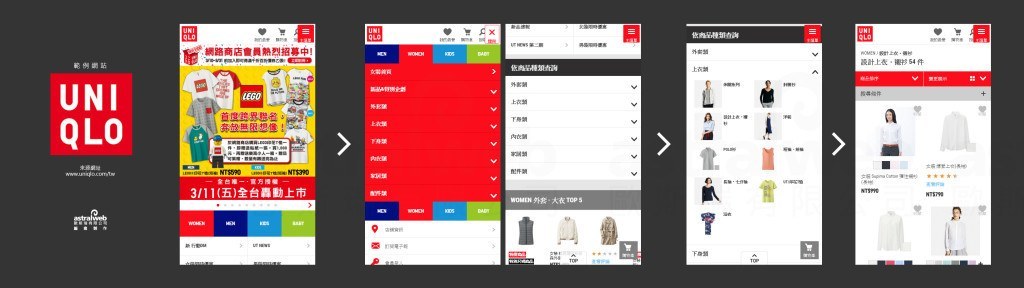
案例二:Uniqlo 来源网址:www.uniqlo.com/tw
Uniqlo选单透过不同颜色来区分产品大分类,点击选单图后直接列出第二层选单,直得关注的是,可能由于服饰业中女性网购族群相较于男性来的高,不论是首页的选单排序,或是点击主选单后所展开的画面,都以女装为优先,这是一个了解自己客群后,所做出的良好设计方式。在第三层的选单中使用产品类别的图、文呈现,并使用两栏排列,类别示意图能够帮助使用者快速分辩产品类别,也增加选单活泼性。

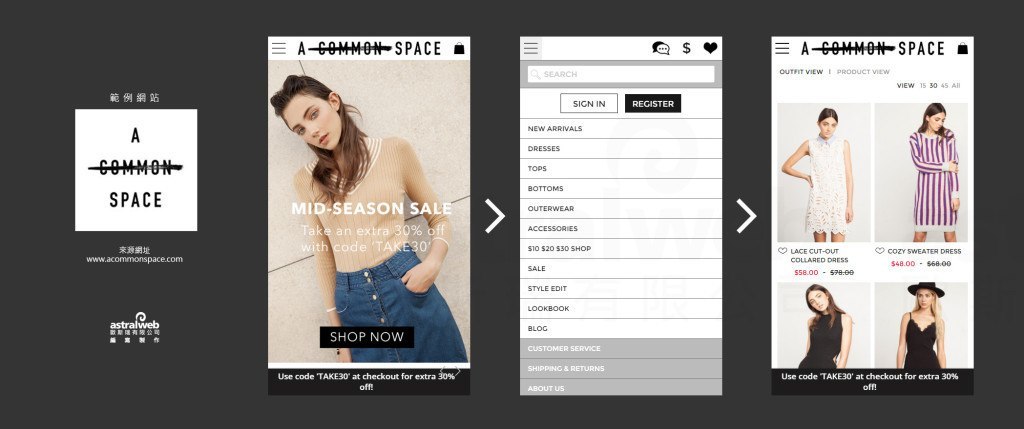
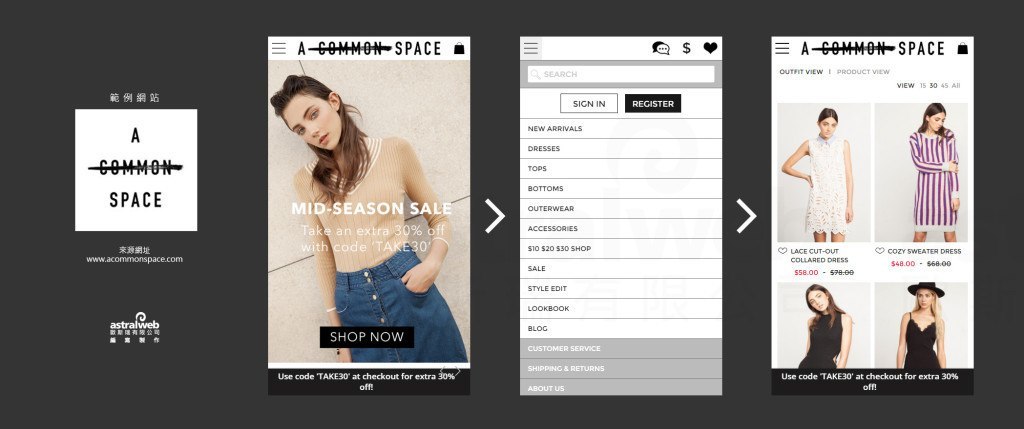
案例三:A Common Space 来源网址:www.acommonspace.com
A Common Space不同于他在电脑版的设计,将最底层分类直接作为手机版选单,由两层选单变成一层,让使用者在选择产品类别时更为轻松,也将不会一直使用到的功能,如社群、币别等,收合在选单中,尽可能的保持画面干净。

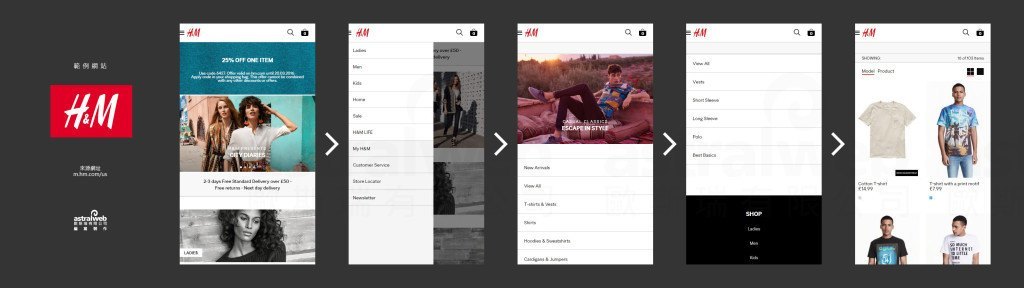
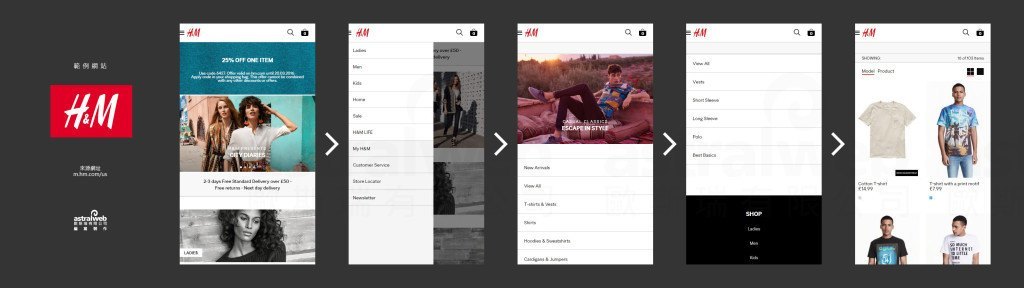
案例四:H&M 来源网址:m2.hm.com/m/en_gb/hm-com.genericdevice.html
H&M的选单使用跳页方式,在进入第二层时加入该类别的视觉图像作搭配,并使用不同的画面,让使用者清楚知道自己进入了不同页面。在首页区块中使用产品大分类,让使用者也可以从首页区块进入产品类别。

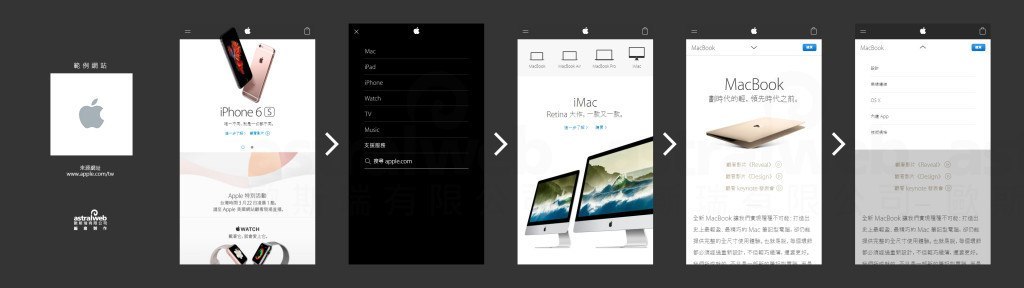
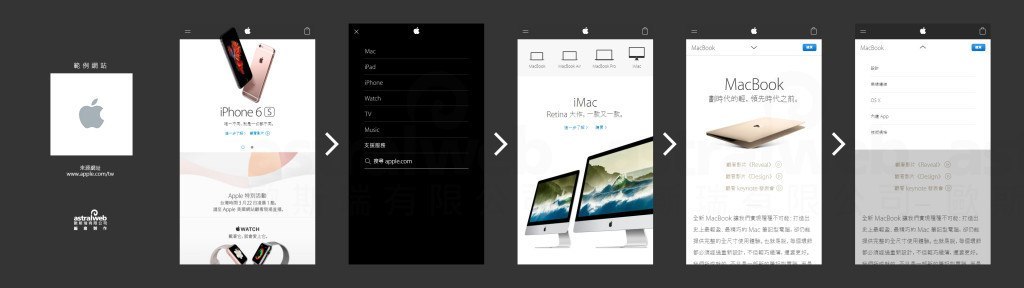
案例五:Apple 来源网址:www.apple.com/
Apple选单使用跳页方式呈现,在选择产品大分类后,进入该类别的专页,不使用相同的选单样式,而选择使用横式滑块,并使用分类图做搭配,在第三层产品介绍项目页面中,使用第二阶层下拉选单。他将每一层做区分,并针对每一层的不同需求,而对应不同的选择方式。

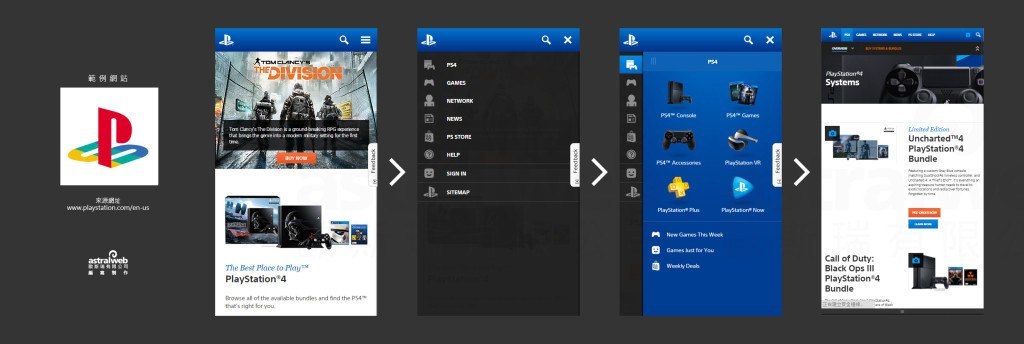
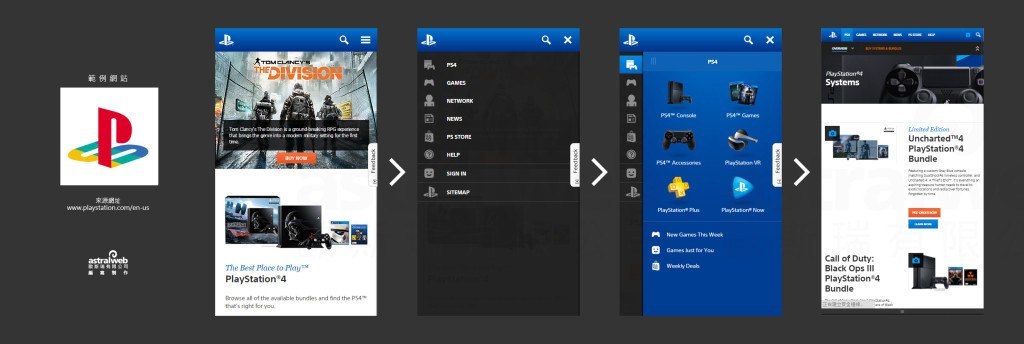
案例六:PlayStation 来源网址:www.playstation.com/en-us
PlayStation在第一层选单点击后,左侧保留原本第一层分类图,右侧显示第二层分类,清楚让使用者知道现在在哪一个类别之下,使用者在做上一个类别切换时,不需回到上一层做选择。
为什么网页设计方式必须一直求新?
由于互联网发展快速,网页设计与开发又与这些息息相关,我们就需要依照趋势与需求,去学习与改变我们的设计方式,例如2007-2010年时期智能手机的普及,衍生了手机版网页与平版网页的设计需求,也改变了制作软件发展,进而产生响应式设计的方式,在2015年手机屏幕尺寸趋向大屏幕的改变,也再次重新调整了手机版网页的配置,网页设计师要不断因应科技趋势与市场需求,学习新的设计方式。
现今消费者的使用趋势

2014年与2015年相较,民众使用行动装置购物从五成提高至八成,手机与平版的消费人数上升3倍,而电脑版人数却减少了22%,我们合理推测有几个原因:
一、装置的改变 大屏幕手机销售量占比将达 46%,超越中型手机两成行动装置之冠!小屏幕要呈现购物流程等复杂的介面,据有相当大的难度,屏幕尺寸与解析度的提升,扩大了可视范围,对于使用者浏览更为容易。
二、消费者使用习惯改变,消费者经常接触手机,习惯使用手机上网与操作,对于手机信赖度提高。
三、网页设计更为容易操作,手机版购物网页越来越容易操作,甚至简化过后介面会来的比电脑版简单许多。方便性与使用习惯改变,让消费者愿意选择使用手机来上网购物。
透过以上的介绍我们可以了解到手机版购物网页设计的趋势与重要性,网页设计有很多需要注意的地方,今天我们就先来谈谈手机版购物网站的选单设计。
手机版网页选单需着重导航设计
选单是引导使用者进入产品页面的媒介,不论是电脑版或行动版网页,都要着重导航设计,特别在于手机的画面有限情况下,应以导航为主,将选单舍弃多余的美编图片、效果及非必要功能。过去在手机版网页中,对于手机的小屏幕,我们会采用一栏式设计并加大字级等,但现今手机屏幕尺寸以及解析度的提升,在产品目录页中普遍改采用两栏式呈现,接下来透过几个案例让大家看看他们是怎么设计选单的。
案例分析

案例一:Lativ 来源网址:m.lativ.com.tw
Lativ在选单设计上没有主选单的图,直接列出产品的大分类,将其他的会员、购物车放在下方,减少了展开选单的步骤,并营造简洁风格。

案例二:Uniqlo 来源网址:www.uniqlo.com/tw
Uniqlo选单透过不同颜色来区分产品大分类,点击选单图后直接列出第二层选单,直得关注的是,可能由于服饰业中女性网购族群相较于男性来的高,不论是首页的选单排序,或是点击主选单后所展开的画面,都以女装为优先,这是一个了解自己客群后,所做出的良好设计方式。在第三层的选单中使用产品类别的图、文呈现,并使用两栏排列,类别示意图能够帮助使用者快速分辩产品类别,也增加选单活泼性。

案例三:A Common Space 来源网址:www.acommonspace.com
A Common Space不同于他在电脑版的设计,将最底层分类直接作为手机版选单,由两层选单变成一层,让使用者在选择产品类别时更为轻松,也将不会一直使用到的功能,如社群、币别等,收合在选单中,尽可能的保持画面干净。

案例四:H&M 来源网址:m2.hm.com/m/en_gb/hm-com.genericdevice.html
H&M的选单使用跳页方式,在进入第二层时加入该类别的视觉图像作搭配,并使用不同的画面,让使用者清楚知道自己进入了不同页面。在首页区块中使用产品大分类,让使用者也可以从首页区块进入产品类别。

案例五:Apple 来源网址:www.apple.com/
Apple选单使用跳页方式呈现,在选择产品大分类后,进入该类别的专页,不使用相同的选单样式,而选择使用横式滑块,并使用分类图做搭配,在第三层产品介绍项目页面中,使用第二阶层下拉选单。他将每一层做区分,并针对每一层的不同需求,而对应不同的选择方式。

案例六:PlayStation 来源网址:www.playstation.com/en-us
PlayStation在第一层选单点击后,左侧保留原本第一层分类图,右侧显示第二层分类,清楚让使用者知道现在在哪一个类别之下,使用者在做上一个类别切换时,不需回到上一层做选择。
- 基于用户创新
界面设计日新月异,梦创义坚持基于用户需求的界面创新设计……
- 服务设计思维
互联网的格局发生的改变,在我们进行设计服务时更是考虑不同用户、不同……
- 洞察用户心理
洞察用户有意识和无意识的行为以及心理特征通过构造一系列的服务来促进……
- 查看更多 >>
最新新闻Latest News

- 中小型企业网站建设完应该如何营销
- 很多中小型企业往往纠结于以下10个问题:一、我们起步比别人晚,我们的……

- 做企业网站到底做给谁看?
- 设计经常时不时的遇到一些企业客户,常常搞不清楚谁会真正看你的企业网……

- 传统企业进军移动互联网,从移动云网站开始
- 移动互联网是移动通信和互联网融合的产物,其发展的重要基础便是智能手……

- 网站建设和运营五大细节决定用户黏性
- 网站的成功离不开搜索引擎优化,更离不开最基础最根本的用户群体,如何……

- 2015年值得关注的电子商务5大趋势
- 线上线下销售的界线正在变得越来越模糊。在2015年,这一趋势仍将继续。……












 公安部备案号 11010502032413
公安部备案号 11010502032413









